Vedi anche Programmare senza un linguaggio di programmazione 1/3 e 2/3. Introduzione a Blockly inoltre propone una serie di videotutorial introduttivi a questo generatore di codice.
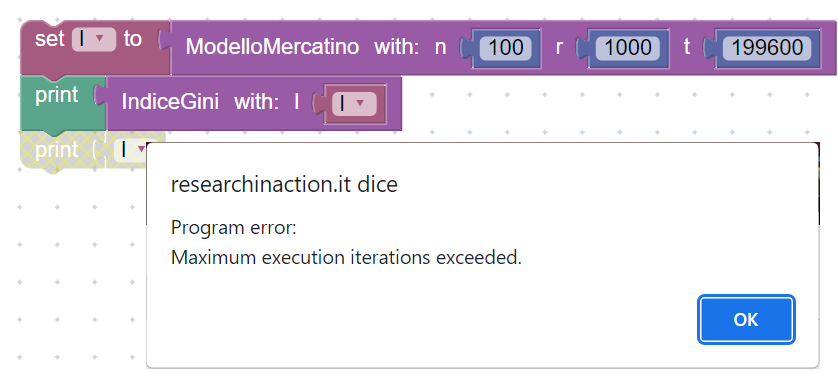
Blockly è un generatore di codice, non un interprete o un compilatore, e quindi ha alcuni limiti intrinseci dovuti alle sue funzioni che non sono quelle di creare direttamente applicazioni o di far girare programmi. Uno di questi limiti progettuali riduce drasticamente il numero di operazioni che può eseguire un programma a blocchi costruito con Blockly.

È necessario spostare il codice generato da Blockly in un ambiente diverso per poter utilizzare davvero le applicazioni generate. Ma questa cosa è più semplice di quanto si possa pensare.
Python
Infatti si può copiare il codice prodotto in un interprete Python e lanciare il programma in quell’ambiente, senza che sia necessario intervenire manualmente.

Il codice generato automaticamente da Blockly non è certamente il miglior codice in Python, anzi. Ma non è questo il punto. Il punto è che il programma funziona anche senza conoscere nulla del nuovo linguaggio.
Se proviamo a utilizzare il codice del nostro Modello del mercatino in Python e lo lanciamo impostando a 200.000 il numero di transazioni ci accorgiamo che il programma funziona correttamente e fornisce una lista della ricchezza dei singoli agenti che rispecchia una distribuzione molto ineguale, con un indice di Gini pari a 0.9899994706588384.
AppScript e le applicazioni Google
Un secondo modo per utilizzare il lavoro fatto con Blockly è quello di immergere il codice Javascript in un foglio di calcolo Google. La procedura non è eccessivamente complessa ma questa volta copiare e incollare non è sufficiente.
Il vantaggio è che, con poche operazioni, è possibile aggiungere una nuova funzione al foglio di calcolo. Un funzione che, utilizzando il codice generato da Blockly, permetta di avviare una simulazione del modello del mercatino. Infatti le applicazioni Google possono essere programmate utilizzando un linguaggio proprietario, App Script, che è una sorta di Javascript personalizzato.

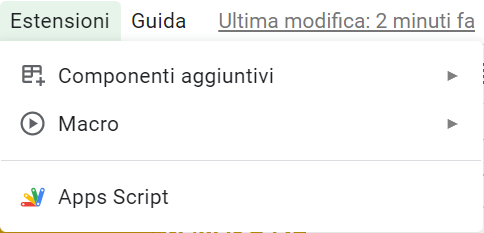
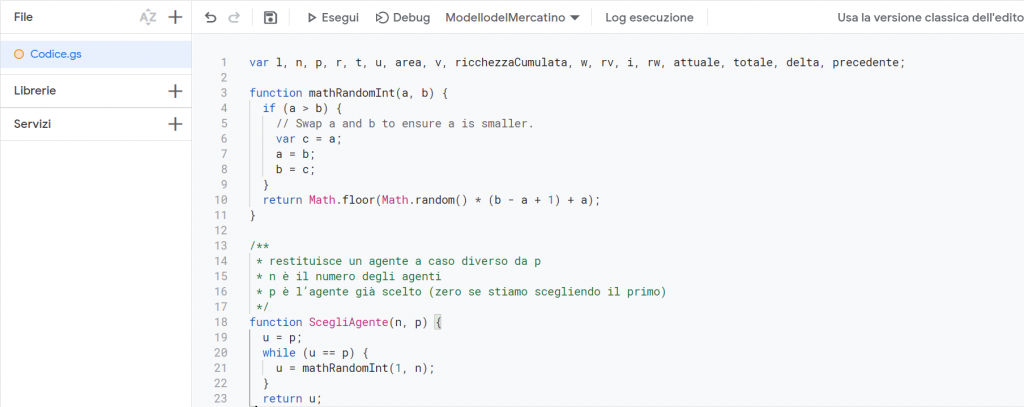
Innanzitutto copiamo il codice Javascript generato da Blockly (è sufficiente selezionare la tab Javascript per visualizzare il programma nel linguaggio corrispondente). Ora apriamo un foglio di calcolo Google (è ovviamente necessario disporre di un account GMail). Nel foglio di calcolo apriamo il menu Estensioni e selezioniamo la voce AppScript. In questo modo si accede all’editor del linguaggio di programmazione delle applicazioni Google. In questo ambiente dobbiamo incollare il codice Javascript generato da Blockly.
Purtroppo questa operazione non è sufficiente per i nostri scopi. Dobbiamo aggiungere al codice generato da Blockly qualche riga che permetta al foglio di calcolo di richiamare il nostro modello, una funzione che colleghi il foglio di calcolo al modello del mercatino.

Immediatamente dopo la prima riga, dove sono elencate le variabili globali del programma, possiamo scrivere le righe di codice seguenti …
/**
* Modello del Mercatino per la distribuzione della ricchezza
*
* @param {number} popolazione Il numero degli agenti
* @param {number} ricchezza La ricchezza totale degli agenti
* @param {number} scambi Numero degli scambi-transazioni
* @return Coefficiente di Gini della distribuzione della ricchezza risultante
* @customfunction
*/
function ModellodelMercatino(popolazione, ricchezza, transazioni) {
agenti = ModelloMercatino(popolazione, ricchezza, transazioni);
gini = IndiceGini(agenti);
return gini;
}Le righe tra /* e */ sono commenti e non vengono eseguite dall’interprete App Script ma sono comunque utilizzate dal foglio di calcolo:
- La frase
* Modello del Mercatino per la distribuzione della ricchezzaè a tutti gli effetti un commento, è utile solo agli sviluppatori. - Le righe che iniziano con
* @param {number}come* @param {number} popolazione Il numero degli agentidefiniscono i parametri della funzione del foglio di calcolo, in particolare, in questo caso, indicano che il primo parametro della funzione èpopolazionee che è di tipo numerico{number}. La frase che segue:popolazione Il numero degli agenti, sarà usata dal foglio di calcolo come help in linea. - La riga
* @customfunctionspecifica che quella che segue è una funzione custom, personalizzata, e che va aggiunta alle funzioni specifiche del foglio di calcolo (come =Media o =Somma).
A seguire, dopo */, appare la definizione della funzione ModellodelMercatino(popolazione, ricchezza, transazioni) che accetta i tre parametri definiti in precedenza e non fa altro che richiamare la funzione ModelloMercatino che abbiamo costruito utilizzando i blocchi di Blockly. In realtà in questo esempio abbiamo anche fatto un passo in più: abbiamo realizzato una funzione che calcola l’indice di Gini di una distribuzione della ricchezza quindi il risultato finale non sarà la lista della ricchezza degli agenti ma il coefficiente di Gini calcolato sulla distribuzione della ricchezza degli agenti.

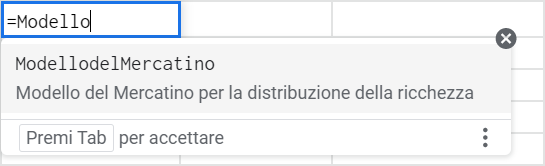
Se dopo aver salvato il lavoro si torna al foglio di calcolo è possibile richiamare ModellodelMercatino come se fosse una funzione nativa dell’applicazione Fogli di Google! Infatti, iniziando a digitare il nome della funzione il foglio di calcolo suggerisce proprio Modellodelmercatino come mostrato dalla figura qui a sinistra.

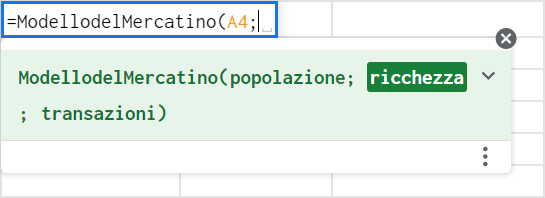
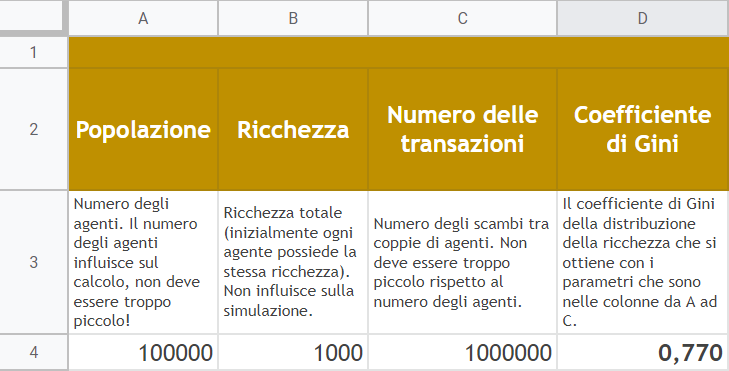
Nella figura a destra, invece, vediamo che il foglio di calcolo suggerisce i parametri della funzione: ecco spiegato il senso delle righe * @param {number} che abbiamo inserito nell’editor. Si può fornire un valore numerico direttamente oppure, come è più utile in un foglio di calcolo, inserire il riferimento di una cella che contiene il valore desiderato, come ogni altra funzione di ogni altro foglio di calcolo!

A questo punto il foglio di calcolo può essere condiviso e gli utenti possono lavorare come sul e con il modello senza la necessità di scrivere codice o di conoscere i dettagli dell’implementazione!
Il nostro cammino è giunto quasi alla fine, potete anche interrompere qui la lettura ma, siete ancora interessati, concludiamo con un miglioramento del progetto.



